A rite of passage as a developer is building a magic mirror. Every serious developer blog must have at least one article describing how they built theirs, so here is mine:

I display our flat calendar that I shared via google calendar, the weather, the current tasks for each person provided by flatastic and a text that tells you the weather, reminds you to bring an umbrella or just wishes you a good day.
All of it powered by a Raspberry Pi 4 running Magic Mirror with a custom module for flatastic integration.
The monitor is a old laptop monitor connected to a hdmi converter so it can be connected to the raspberry pi. If you search the name of your laptop display on ebay you can find such a adapter for almost any old laptop display.
And that’s pretty much it. Short and sweet. If you have any questions feel free to comment and I’ll anwser them. The flatastic module for the magic mirror is sadly not ready for publication yet, if enough people show interest, I might clean it up and publish it.
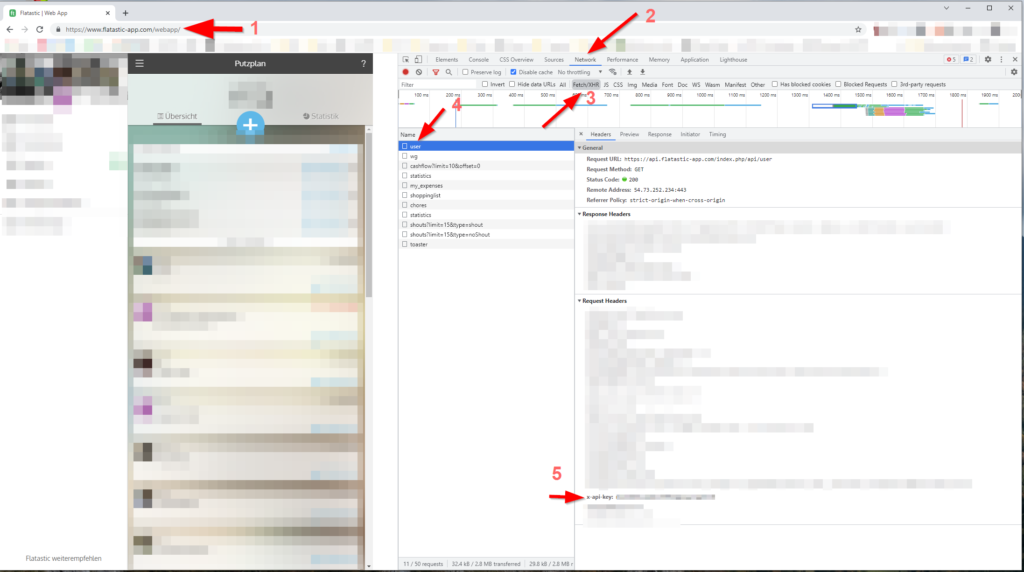
How to get the Flatastic API key
A quick tip on how to get the flatastic API key:
- Open the flatastic webapp in Google Chrome or any other Webbrowser you know how to use and log into the app: https://flatastic-app.com/webapp/
- Open the developer tools (F12/Cmd+Option+I in Google Chrome) and open the network tab and select Fetch/XHR.
- Reload the page and you should see the requests the app is making.
- Open a request and you should see the API key at the bottom in the section Request Headers.

I like the thought of showing the flatastic tasks on a magic mirror and would be grateful if you publish the module