Why did I create this project
A redesign of a website for a camping event which I visited in the summer. It is the result of a bet that I can build a website in less than an quarter of an hour.
How did I implement the solution
Because of the given time limit I used bootstrap as a frontend framework. To not make it look like one of those default bootstrap theme sites, I’ve used the Bootswatch theme Yeti.

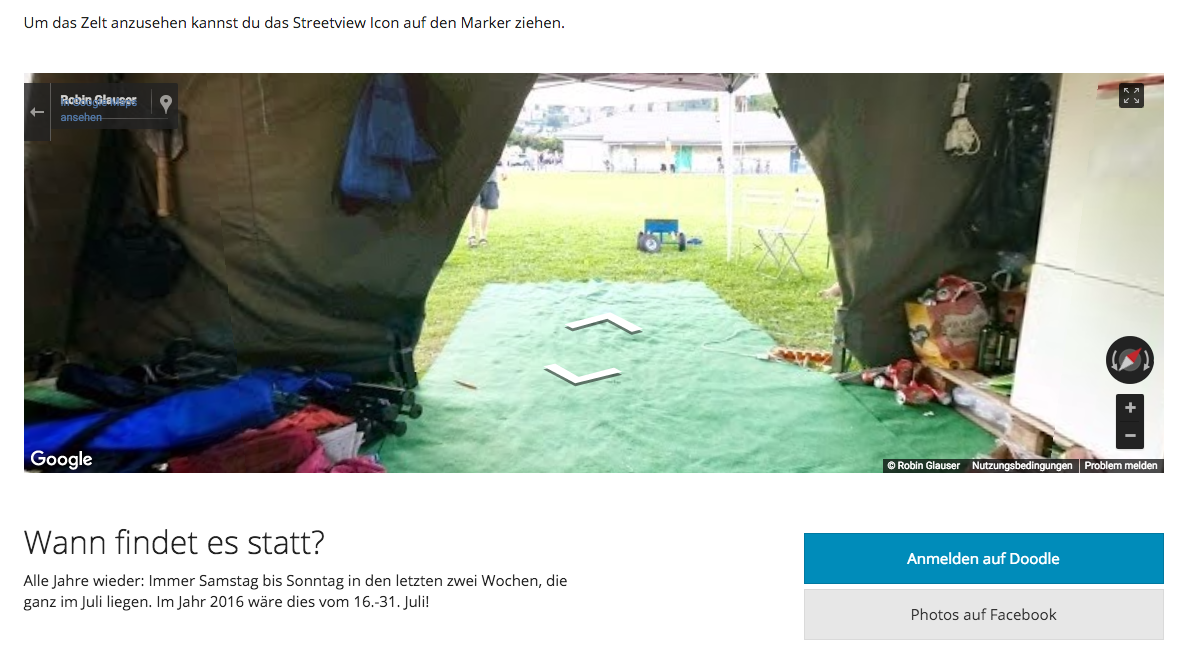
One of the specialities of the website is the integrated Google Map. We’ve created three 360° panoramas and added them to Google Streetview.
The code for the website is on Github where I collaborated with the organistors of the camping event. https://github.com/drissg/drissg Sadly the repository is not up to date with the current homepage content, because the maintainer of the homepage didn’t update the repository when building the website. Goddamit Mike!
What difficulties did I encounter
The most difficult and time-consuming part of building the website was the implementation of the Google Maps API. Although the documentation of the API is really straight forward, the 360° panoramas were a lot of work.
Partly because for the first attempt we tried to build the panorama from scratch by taking multiple pictures and creating the sphere by hand. This proved to be alot of work and so for the next attempt we’ve used the standard Android camera, which provides a interface to create 360° panorama without any handwork.