

Update: Apparently it doesn’t work in the beta version of chrome. Thanks to /u/aurimas_chromium for reporting the bug. (crbug.com/482291)
It also only works if you have the option “Merge Tabs and Apps” turned on. Thanks to /u/plastix3000
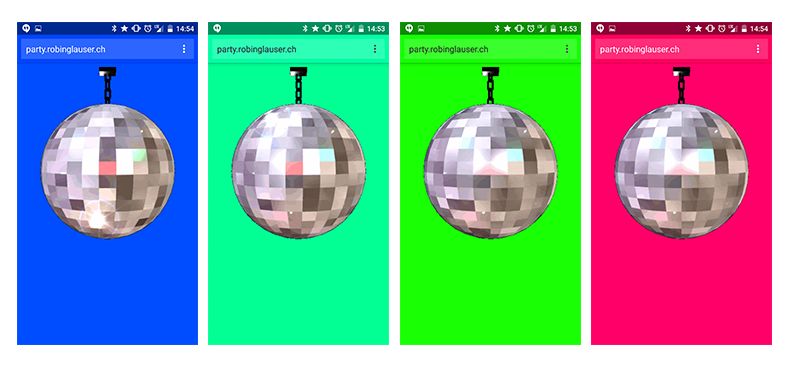
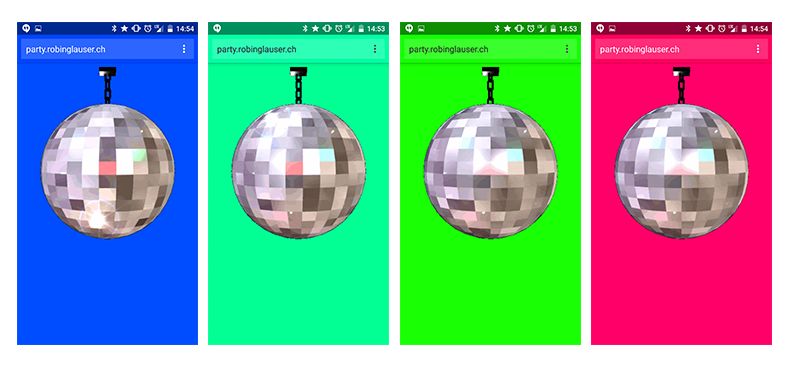
You maybe knew that you could set the color of the navigation bar in chrome on android by adding the following meta tag to your website:
<meta name="theme-color" content="#db5945">
But did you know that you can animate it?
If created a little demo on http://party.robinglauser.ch so you can test it on your android device. (Tip: Click on the disco ball for extra party effect :D)
Below is the main logic to animate the navigation:
var metaTag = $('meta[name="theme-color"]');
var body = $('body');
var hue = 0;
function animate() {
hue++;
if (hue == 361) {
hue = 0;
}
metaTag.attr("content", 'hsl(' + parseInt(hue) + ',100%,50%)');
body.css({"backgroundColor": 'hsl(' + parseInt(hue) + ',100%,50%)'});
}
setInterval(animate, 16);